Torrents Stats
- Partagées
- 100.3 TB
- Téléchargées
- 0 bytes
- Ratio
- -
- Messages
- 3 543
- J'aime
- 402 750
- Trophées
- 3 061
- Inscrit
- 18 Juillet 2021
Versions XF Compatibles
2.1
2.2
Description:
Ajoutez un onglet de menu méga à votre navigation avec quelques fonctionnalités supplémentaires.
DÉMO sur customizexf.com
Caractéristique:
définir la position de l'onglet mega menu sur les écrans plus grands (en tant que premier onglet de navigation ou en tant que dernier)
définir la position de l'onglet mega menu sur mobile (en tant qu'onglet de navigation supérieur ou en tant qu'onglet inférieur)
option pour masquer l'onglet mega menu sur mobile
changer l'icône de l'onglet
définir la largeur du menu (utile si vous ajoutez votre code personnalisé dans le modèle)
ajoutez jusqu'à 7 liens directement à partir de la page d'options (définissez le titre du lien, l'icône ou supprimez l'icône uniquement sur mobile, l'URL, comment ouvrir un lien (même onglet, nouvel onglet, superposition), définissez les liens sur "nofollow" ou masquez un lien sur mobile uniquement)
ajoutez du code personnalisé à un modèle dédié (plus d'informations dans l'onglet Q&A sur customizexf.com) et personnalisez votre méga menu comme vous le souhaitez (pour les écrans plus grands et les modèles mobiles sont séparés)
possibilité d'ajouter des widgets au menu (au-dessus ou en dessous du contenu)
Écran:
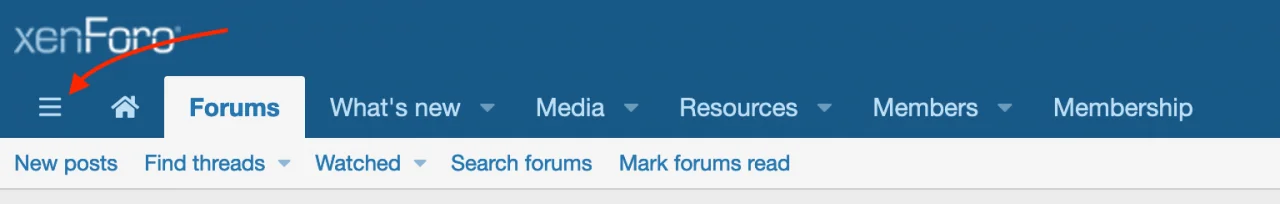
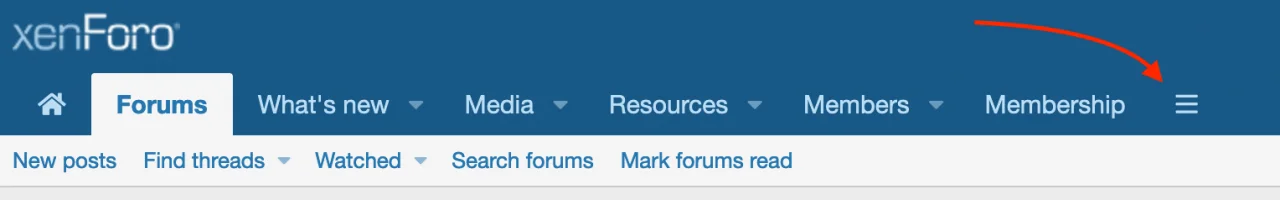
< position de l'onglet mega menu: en tant que premier ou dernier onglet de navigation >


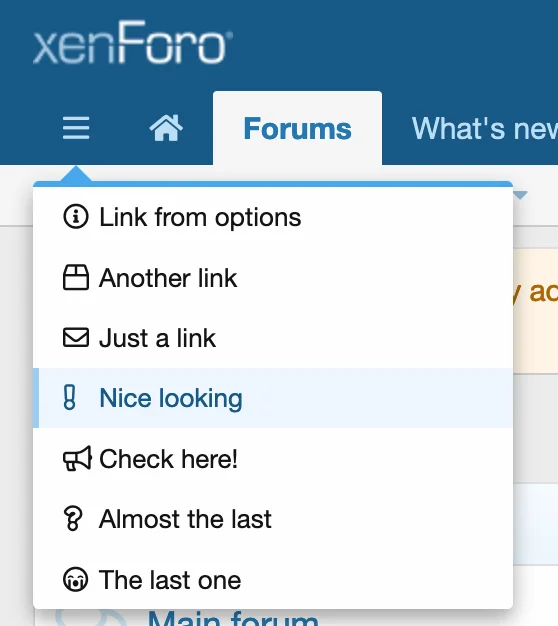
< example with links and icons >

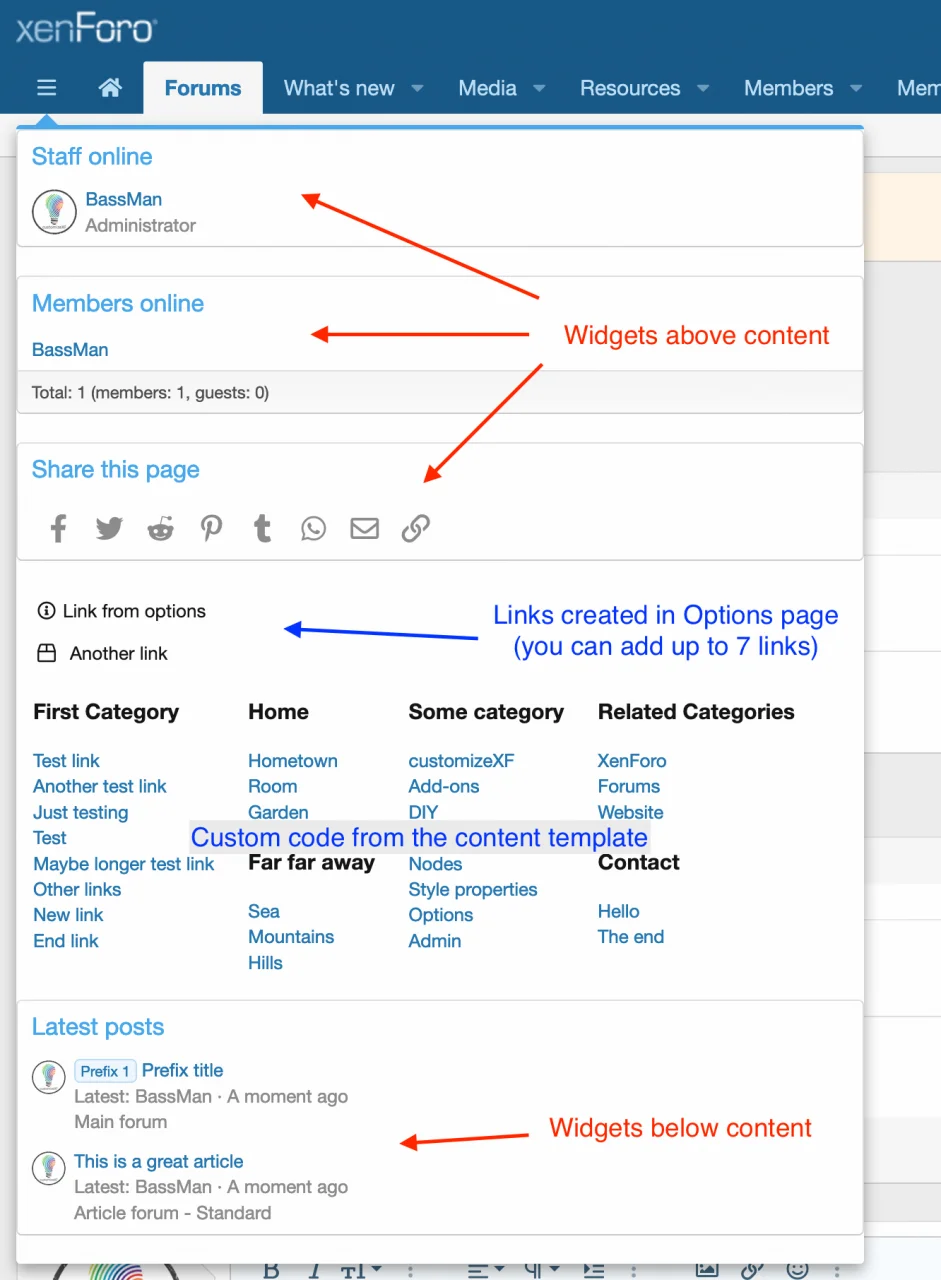
< example of mega menu with links, widgets, and custom code (via dedicated template) >

* remarque: vous pouvez ajouter presque tous les widgets de votre choix. Si vous ajoutez le widget HTML, vous pouvez ajouter le code de votre choix à l'intérieur. Pour utiliser le code personnalisé dans un modèle dédié, consultez l'onglet Q & A sur customizexf.com.
< mega menu widget positions >

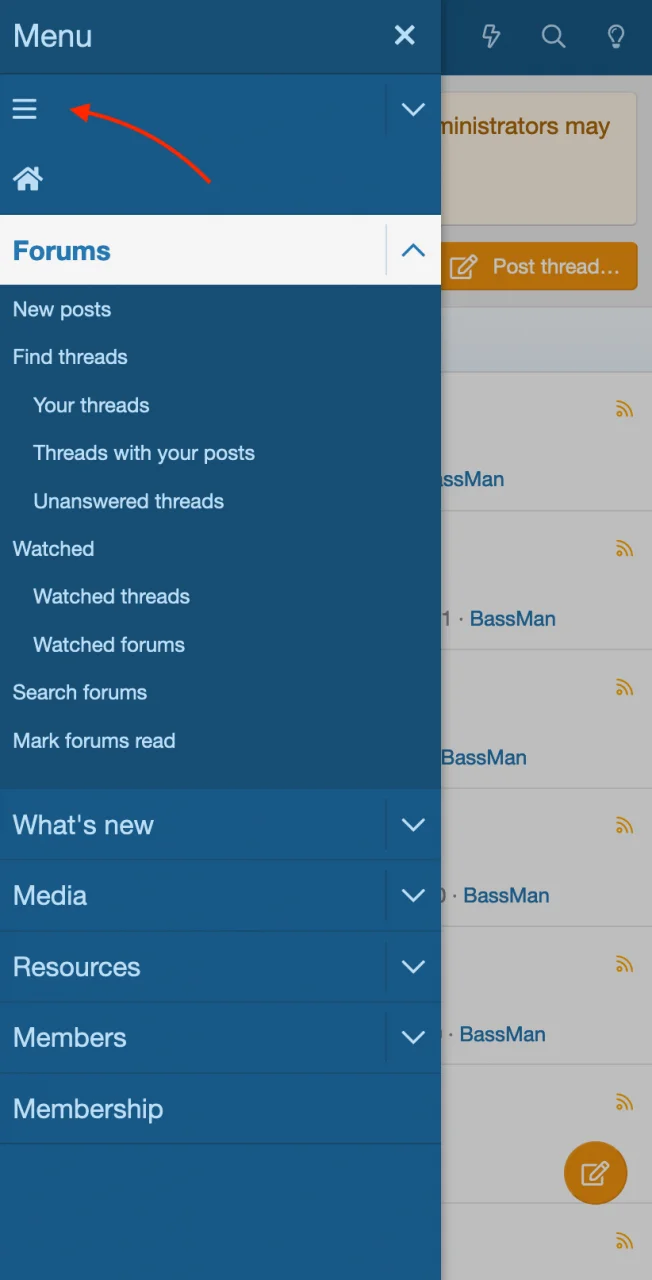
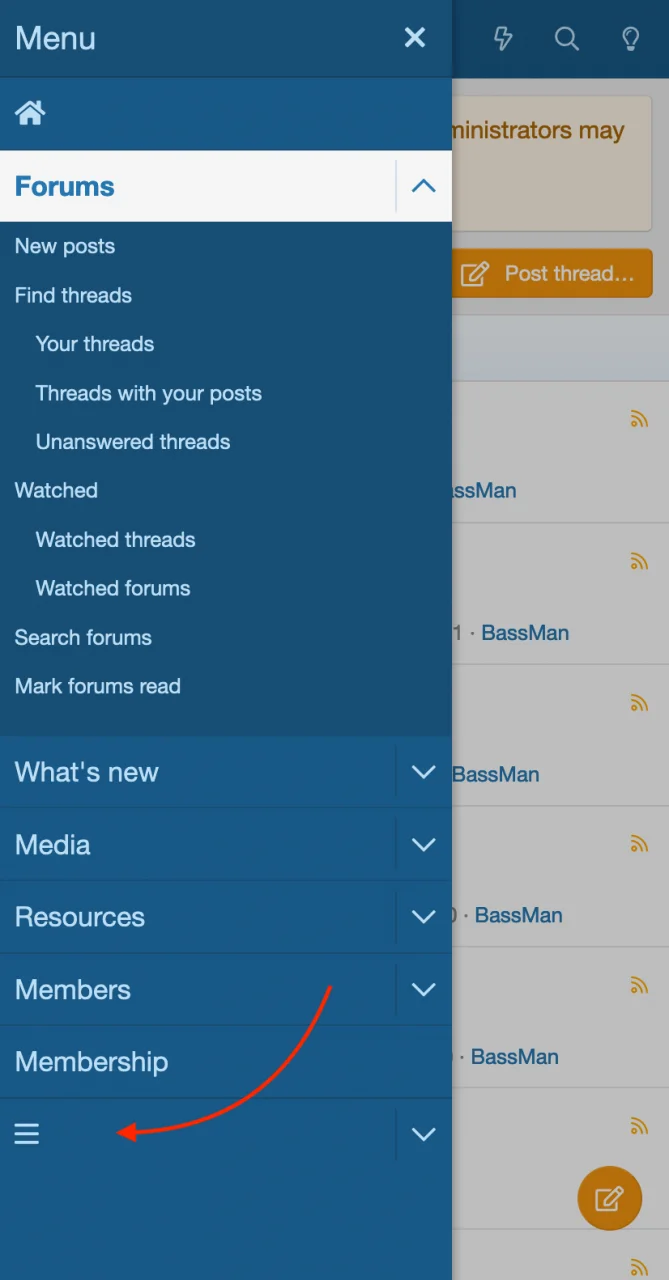
< mega menu tab position on mobile: top or bottom >


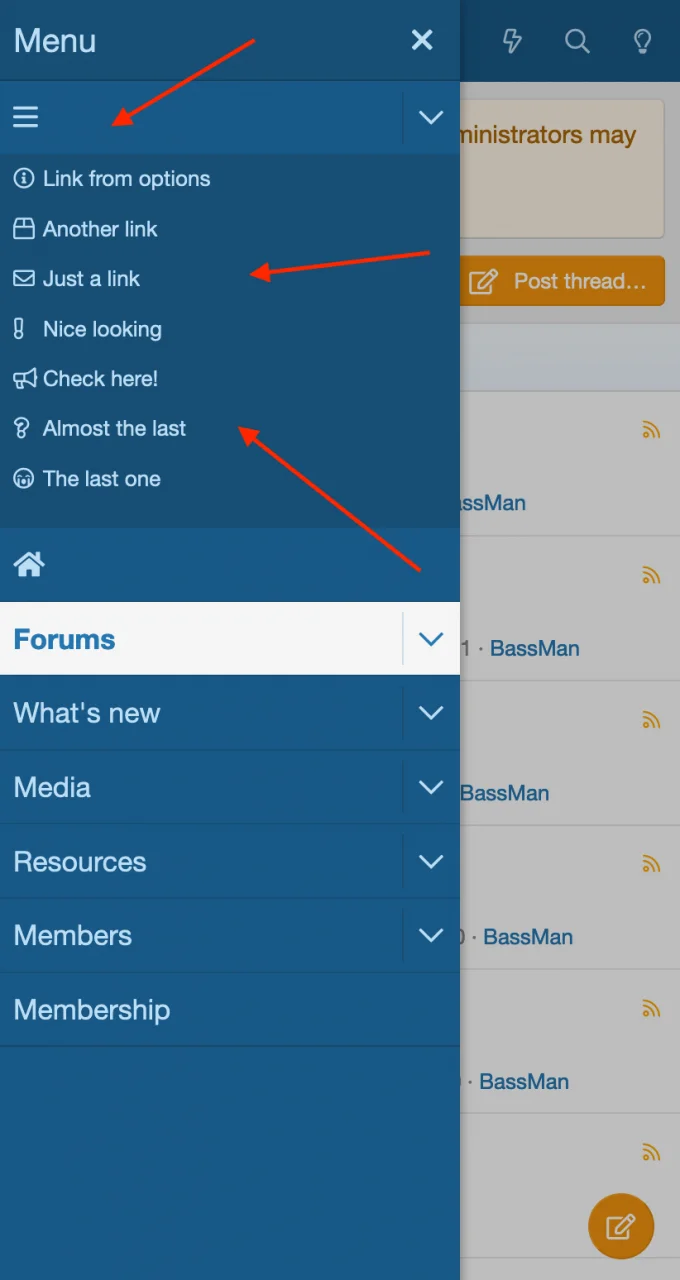
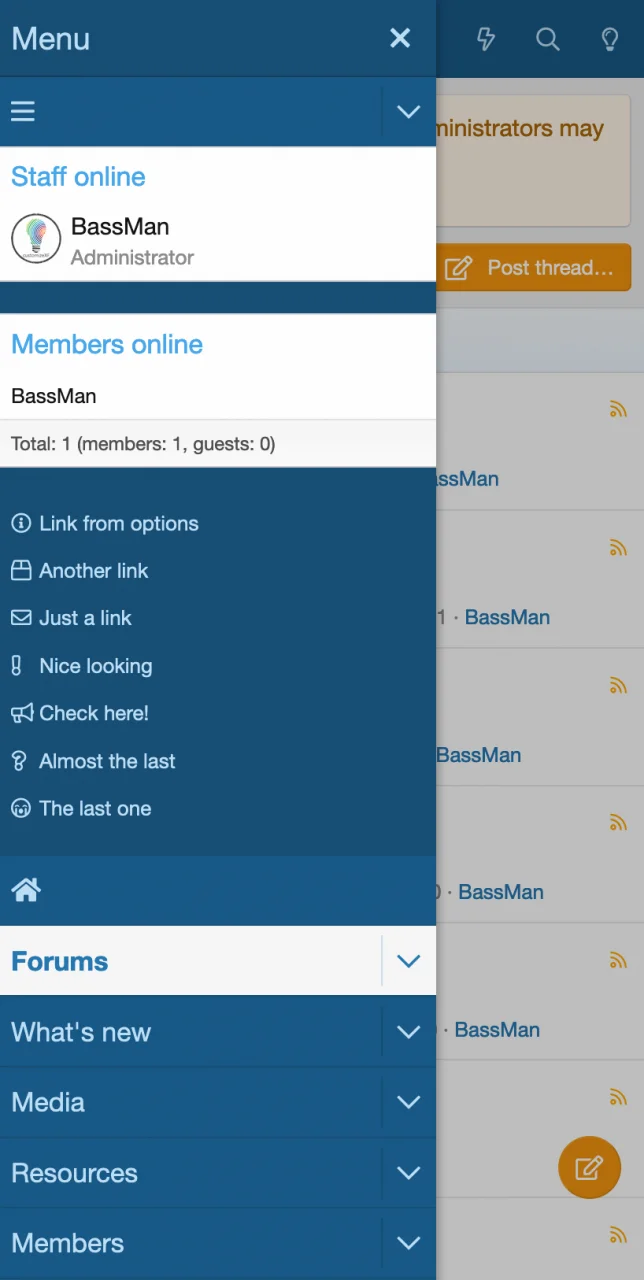
< example of the mega menu on mobile with links >

< example of the mega menu on mobile with links and widgets >

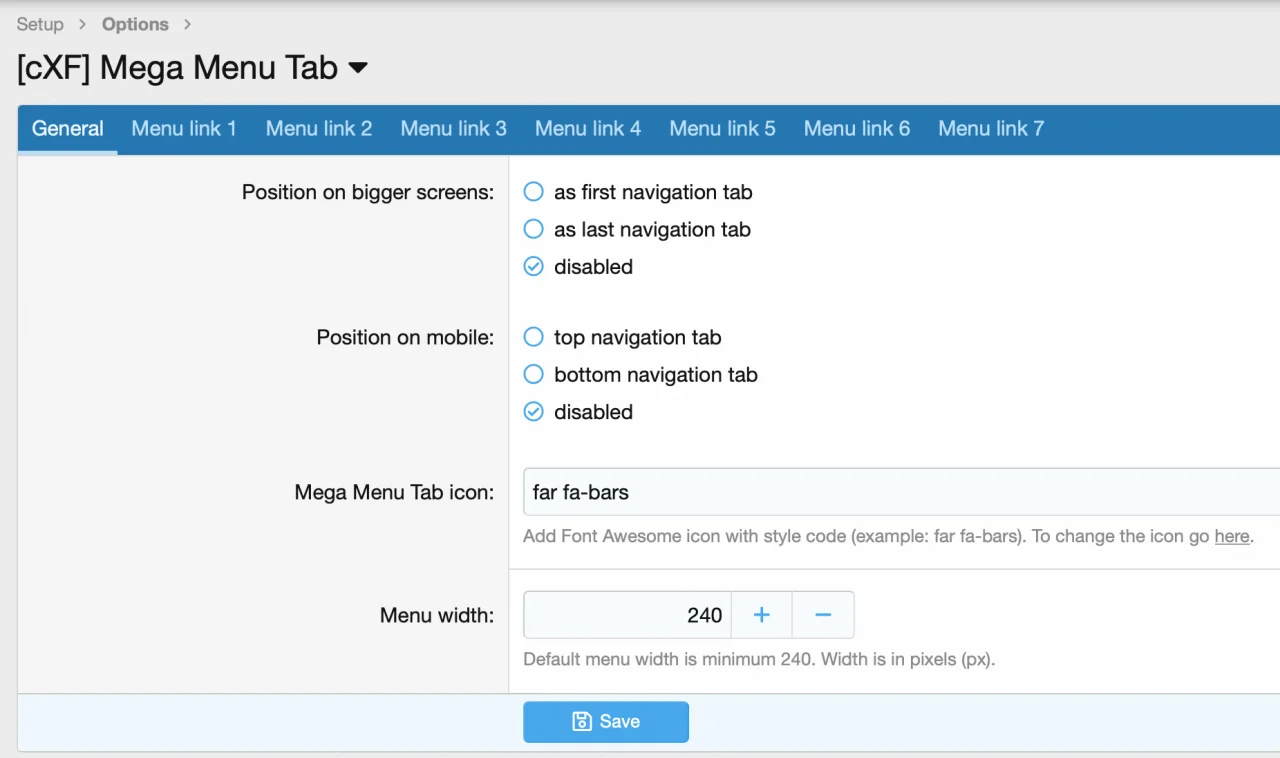
< options - general >

< options - menu link >

toutes mes ressources ici
2.1
2.2
Description:
Ajoutez un onglet de menu méga à votre navigation avec quelques fonctionnalités supplémentaires.
DÉMO sur customizexf.com
Caractéristique:
définir la position de l'onglet mega menu sur les écrans plus grands (en tant que premier onglet de navigation ou en tant que dernier)
définir la position de l'onglet mega menu sur mobile (en tant qu'onglet de navigation supérieur ou en tant qu'onglet inférieur)
option pour masquer l'onglet mega menu sur mobile
changer l'icône de l'onglet
définir la largeur du menu (utile si vous ajoutez votre code personnalisé dans le modèle)
ajoutez jusqu'à 7 liens directement à partir de la page d'options (définissez le titre du lien, l'icône ou supprimez l'icône uniquement sur mobile, l'URL, comment ouvrir un lien (même onglet, nouvel onglet, superposition), définissez les liens sur "nofollow" ou masquez un lien sur mobile uniquement)
ajoutez du code personnalisé à un modèle dédié (plus d'informations dans l'onglet Q&A sur customizexf.com) et personnalisez votre méga menu comme vous le souhaitez (pour les écrans plus grands et les modèles mobiles sont séparés)
possibilité d'ajouter des widgets au menu (au-dessus ou en dessous du contenu)
Écran:
< position de l'onglet mega menu: en tant que premier ou dernier onglet de navigation >
< example with links and icons >
< example of mega menu with links, widgets, and custom code (via dedicated template) >
* remarque: vous pouvez ajouter presque tous les widgets de votre choix. Si vous ajoutez le widget HTML, vous pouvez ajouter le code de votre choix à l'intérieur. Pour utiliser le code personnalisé dans un modèle dédié, consultez l'onglet Q & A sur customizexf.com.
< mega menu widget positions >
< mega menu tab position on mobile: top or bottom >
< example of the mega menu on mobile with links >
< example of the mega menu on mobile with links and widgets >
< options - general >
< options - menu link >
Contenu masqué
Vous devez aimer ce post pour à accéder à ce contenu.
